The problem
I recently happend upon a PowerApp that had been created on top of a SharePoint list using the Create-From-Data functionality. Something seemed off – let me show you.
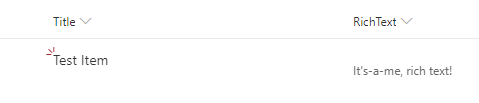
This is what I got in SharePoint:


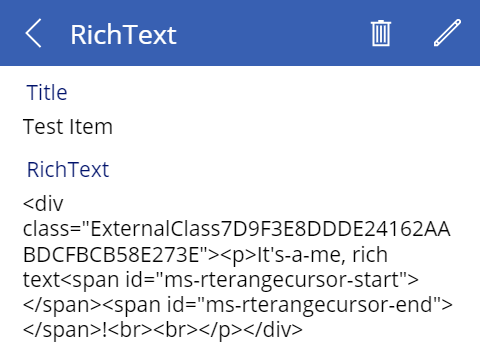
This is what PowerApps did:


Nope. That’s… just… no.
Let’s fix it!
The solution
Details Screen
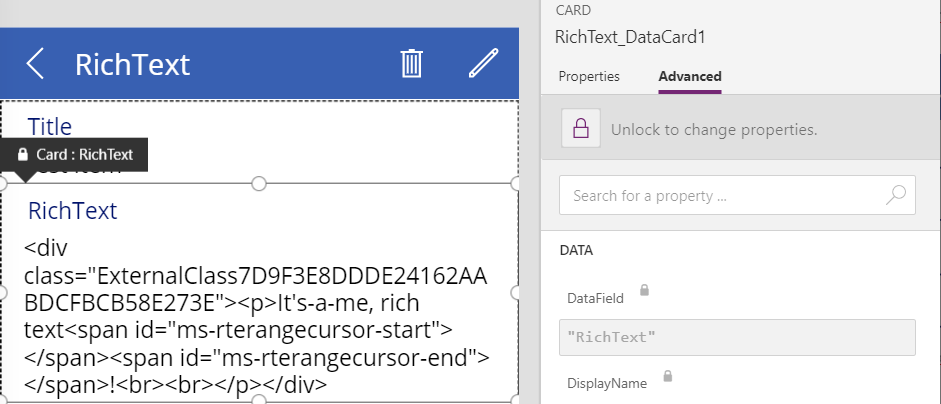
First, we unlock the card:
- Select the data card.
- Navigate to the “Advanced” section of the properties.
- Click on the banner saying “Unlock to change properties”

Next we select the data card value label and delete it.
With the card selected, we add a HTML text control.

Adjust the size and position of the new control inside the card, so it looks proper and then edit it’s properties.
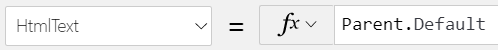
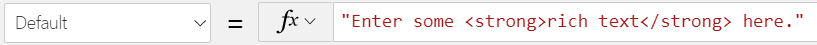
For the “HtmlText” property, we want to set “Parent.Default”:


Now look at that!

Edit Screen
First, we unlock the card in the same way as we did before and – you guessed it – we delete the textbox control.
Whaaaaaat? Some error showed up? Don’t worry about that for now! They’re just reference issues and we’re going to fix them in a second. Stay with me!
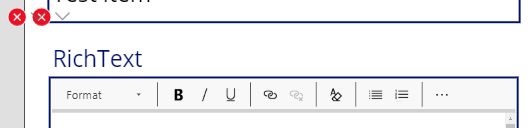
Next, we insert a rich text editor control into the card and make sure its sized and positioned properly. Make sure you have the card selected when inserting the control! (Otherwise it will land outside of the card and you’ll have a hard time referring to the parent element.)

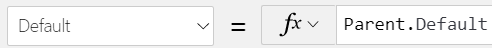
This time, we’ll want to set the “Default” property to “Parent.Default”. (Different property, same value as before.)


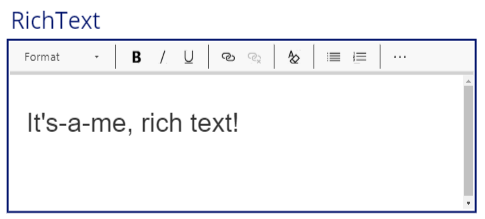
That’s more like it!

But wait! There’s still two errors to take care of!

Error 1

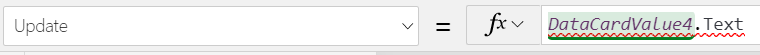
“DataCardValue4.Text”? Are you telling me, that this property is still trying to refer to the initial textbox control we deleted? Yup. And that’s just wonderfully easy to resolve: Replace it with the right value.
So I’m going to select my new control and I want to use the “HtmlText” property:

Error 2

Do you find yourself asking “Y me?” a lot? Well in this case, we’re working on the vertical position of the default error message control of the datacard. This – again – is simply referring to an old control. Let’s switch the control for the right one (in both values):

The result


I hope this helps! Please let me know in the comments, if you have questions or if you’re struggling with any of my instructions.
Or better yet – ping me on twitter at @considerITman!
Thank you! 🙂
Saved my day ! Thks
I’m happy to hear that 😊
thank you!
I had the same issue and managed to fix it using a similar method to above but I still have an issue with the data displaying incorrectly in the Browse Screen view. Does anyone have any ideas how to fix this?